Solidity
Etgereumのスマートコントラクトを動かすためのコントラクトの実装にはSolidityという独自の言語を使用します。Solidityの詳細はこちらを。
特徴としては下記が挙げられます。
- チューリング完全
- Javascriptっぽいらしい
Remix(旧browser-solidity)
コントラクトの開発にはRemixという統合開発環境を使うのがおすすめです。コードをコマンドラインでコンパイルしてブロックチェーンにデプロイする等の作業がこのRemixだけで完結します。
インストール方法は下記2つがあります。どちらも使用するツールは同じでできることも同じです。
- Remixからクローンしてローカル環境で構築する
- すでに用意されたhttps://remix.ethereum.orgの開発環境を使用する
自分は1の方で環境構築しようとしたのですがプロセスを立ち上げてアクセスするとエラーになってしまいうまく構築できなかったので2番の方を使っています。2番の方だとなんの準備もいらずにすぐ使えるのでおすすめです。
コントラクトの実装からデプロイまで
https://remix.ethereum.orgを開くと最初から中央にSolidityのソースコードが書かれています。今回はこのソースコードをプライベート・ネット上にデプロイするのとソースコードの実行を試してみたいと思います。
gethのセットアップ
コントラクトのデプロイにはEthereumのCLIツールであるgethを使用します。gethのインストールは下記を参照してください。
https://remix.ethereum.orgを開くと最初からballot.solが開かれています。今回はこのデフォルトのコントラクトをプライベートネットにデプロイしてテストします。
プライベート・ネットへの接続
まずはじめに、プライベートネットを立ち上げます。
geth --networkid "10" --nodiscover --datadir "/Users/a13139/private_work/eth_private_net" --unlock "0xdc373f368024b5d0332436c4ce76f318bf96ddbb" --rpc --rpcaddr "localhost" --rpcport "8545" --rpcapi "web3,eth,neget,personal" --rpccorsdomain "*" --testnet console
各オプションの説明は下記です。
- networkid:0,1,2,3以外の任意の整数を設定します。
- nodiscover:他のノードを探さないという設定です。プライベート・ネットでは探す必要がないのでこのオプションをつけます
- unlock:アンロックするアカウントのアドレスを指定
- rpc:JSON-RPCとして起動する
- rpcddr:ドメインを指定
- rpcport:ポートを指定
- rpcapi:受け付けるapiインターフェースを指定
- rpccorsdomain:クロスオリジン要求を受け入れるドメインのカンマ区切りリストを指定
- testnet:これを指定しないとプライベート・ネットでの採掘ができません
- console:gethのコンソールを起動するためのオプションです
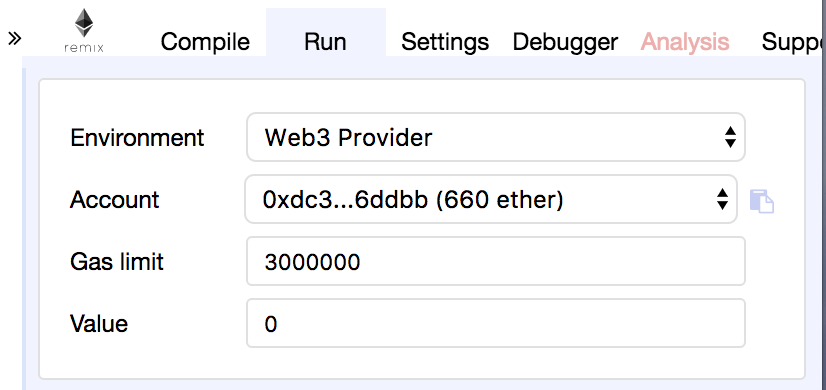
次にRemixの画面右のRunタブからWeb3 Providerを選択してローカル環境のプライベート・ネットに接続します。その際、localhostだと接続できなかったので自分は127.0.0.1で接続することができました。

コントラクトのデプロイ
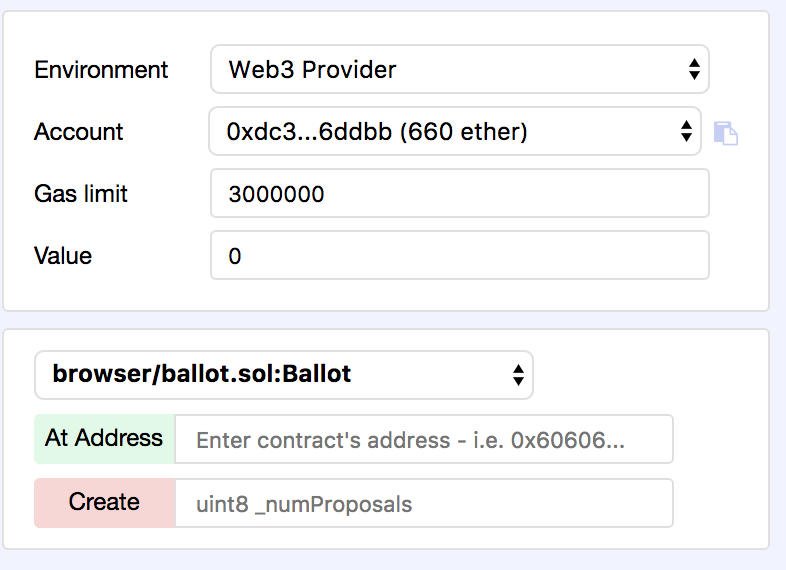
次が実際のコントラクトのデプロイになります。デプロイは下記画像のCreateボタンを押します。

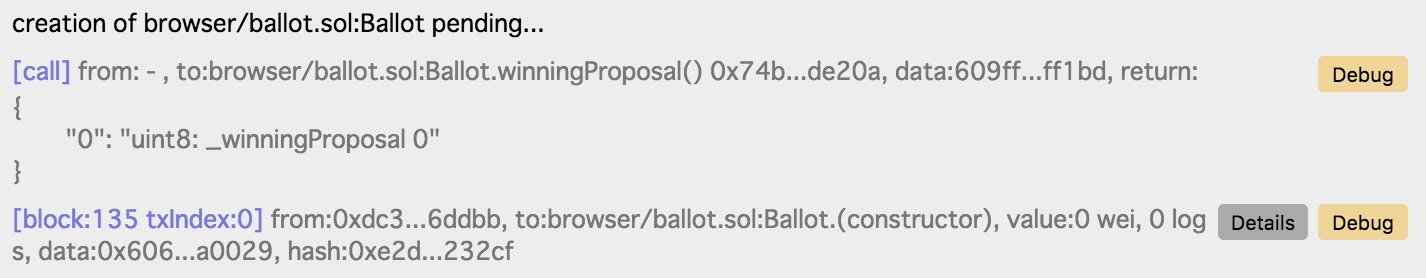
Createボタンを押すとRemixのコンソールに下記が表示されます。
creation of browser/ballot.sol:Ballot pending...
処理待ちの状態ですね。なのでgethでマイニングを開始してあげます。
> miner.start()

マイニングが成功するとコントラクトがブロックチェーン上に記録されデプロイが完了します。
コントラクトのメソッドの実行
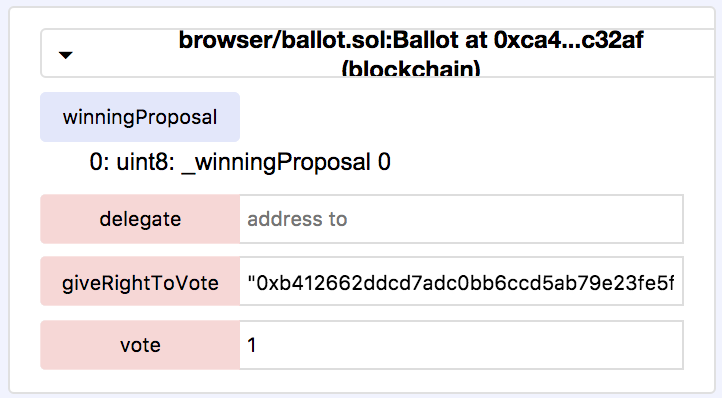
デプロイが完了するとコントラクに実装したメソッドに値を渡して実行することができるようになります。

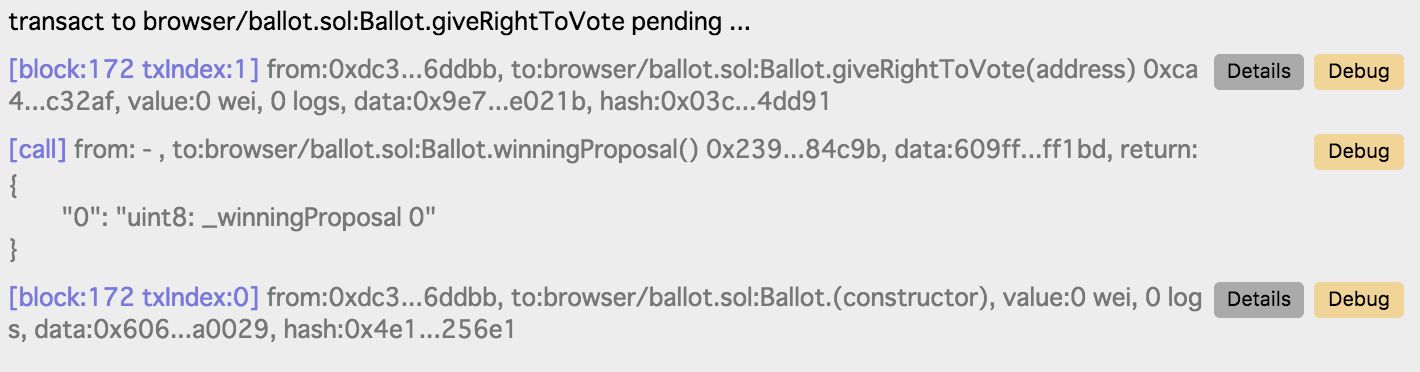
giveRightToTokenは投票権を与える関数で引数にaddressを指定するみたいなので実行してみます。実行後もやはりマイニングの開始が必要です。
実行後は最初pendingされてマイニングが成功するとブロックチェーン上でメソッドが実行されます。

まだメソッドの中身まで理解できていないので説明を飛ばさせてもらいますが、すぐにでも追記していきたいと思います。
まとめ
RemixとはEthereumのコントラクトの実装からブロックチェーンへのデプロイまでを完結できるツールです。ローカルのフォルダともリンクできるみたいなのでGithubとも連携しながら開発を行うのが簡単そうでした。今後はサンプルコードなどを交えながらさらに深く紹介していきたいと思います。
最後に、ブロックチェーンの学習を一人で行うのはなかなか難しいと思います。最近だとTechAcademy [テックアカデミー]やTech Boostのプログラミングスクールで講師の方に質問しながら学ぶことができるので素早く学びたいという人は使ってみるといいと思います。
ちなみに、TechAcademy [テックアカデミー]にはプログラミング無料体験、Tech Boostでは無料カウンセリングがあるみたいなので活用してみてください。 ![]()
![]()
関連記事
EthereumのERC20トークンをRopstenネットワークにデプロイしてオリジナル通貨を作る
CryptoKittiesで使われているNFT(Non-Fungible Token)なERC721 Tokenとは?
オススメの書籍
Ethereumを使ったDApps開発を学びたいなら今だとこの1冊が1番良いです!開発環境の構築から使うべきツール、フレームワーク、実装方法・注意点まで網羅的に解説されている書籍なのでおすすめです。出版も2018年1月ということでかなり新しい本で、DMM Bitcoinを作っているネクストカレンシー所属の方が書いているので信頼できます。
ビットコインとブロックチェーンの詳細をしっかりと学びたい方にはこちらの書籍が非常におすすめです。ウォレットの仕組み、楕円曲線暗号、P2Pプロトコル、公開鍵暗号などビットコインを支える技術について詳細に解説されています。また、サンプルコードを通して実際に手を動かして学べるので非常に濃い内容となっています。
髙妻智一
最新記事 by 髙妻智一 (全て見る)
- Polkadot(Substrate)のアドレスとトランザクションについて - 2023-03-09
- 【無料公開】「Goで始めるBitcoin」3章 Bitcoinノードとの通信 技術書典8 - 2020-03-08
- エンジニアがゼロから技術ブログを書くための方法をまとめました - 2019-05-25














コメントを残す