Google I/O 2019でFlutter for Webを発表しましたね。これでFlutterはiOS、Android、Webに対して単一のソースコードで3つのプラットフォームに対してサービスを提供できるようになりました。
>>Google、「Flutter for Web」発表。FlutterからWebアプリを生成。Flutterはマルチプラットフォーム対応のフレームワークに。Google I/O 2019
この発表からFlutterが気になって仕方なかったので環境構築して少し触ってみたのでまずは導入方法などを紹介しようと思います。
Flutter SDKのインストール
Flutterを使うのにまずはSDKをこちらからインストールします。手順どうり実行するだけですね。
下記コマンドの実行までやっておきましょう。flutterdoctorは不足しているものがあれば教えてくれます。基本的に問題ないかと思います。
$ flutter doctor
Android StudioとFlutter Pluginインストール
こちらのインストール手順に従うだけです。
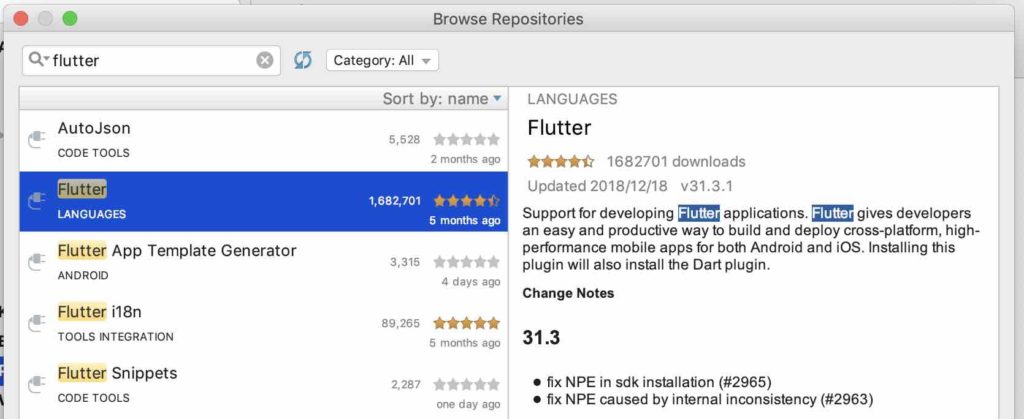
インストールしたらFlutterプラグインをインストールします。PluginはPrefferences > PluginsのBrows RepositoriesからFlutterと入力して一番上に来るものをインストールすればいいです。詳細はこちら。

プロジェクトの作成
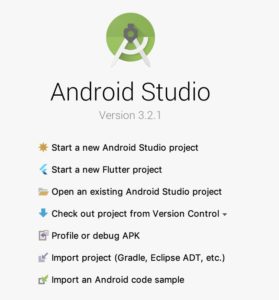
Start a new Flutter projectから作成します。Flutter SDKのpathを設定するのでダウンロードしたFlutterディレクトリの場所を指定してください。

Androidライセンスの承認
下記コマンドで承認できます。
$ flutter doctor --android-licenses
プロジェクトの起動
まずはエミュレータを起動しておきます。
Tool > AVD Managerからエミュレータを起動します。ない場合は作成してください。
Flutterプロkジェクトは下記コマンドだけで簡単に起動できます。
$ flutter run
デフォルトプロジェクトをいじる
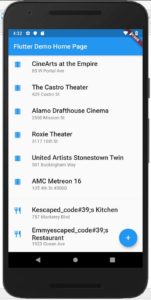
デフォルトプロジェクトはボタンを押すと数字がインクリメントして表示されるだけのアプリです。このアプリを少しだけいじってみました。
いじったと言ってもリストを表示しただけですが。Flutterの公式ドキュメントにサンプルコードがたくさんあるので組み込んでみるといいですね。
Widget _buildList() => ListView(
children: [
_tile('CineArts at the Empire', '85 W Portal Ave', Icons.theaters),
_tile('The Castro Theater', '429 Castro St', Icons.theaters),
_tile('Alamo Drafthouse Cinema', '2550 Mission St', Icons.theaters),
_tile('Roxie Theater', '3117 16th St', Icons.theaters),
_tile('United Artists Stonestown Twin', '501 Buckingham Way',
Icons.theaters),
_tile('AMC Metreon 16', '135 4th St #3000', Icons.theaters),
Divider(),
_tile('Kescaped_code#39;s Kitchen', '757 Monterey Blvd', Icons.restaurant),
_tile('Emmyescaped_code#39;s Restaurant', '1923 Ocean Ave', Icons.restaurant),
_tile(
'Chaiya Thai Restaurant', '272 Claremont Blvd', Icons.restaurant),
_tile('La Ciccia', '291 30th St', Icons.restaurant),
],
);
ListTile _tile(String title, String subtitle, IconData icon) => ListTile(
title: Text(title,
style: TextStyle(
fontWeight: FontWeight.w500,
fontSize: 20,
)),
subtitle: Text(subtitle),
leading: Icon(
icon,
color: Colors.blue[500],
),
);
bodyのとこで_buildList()を呼ぶとこんな感じで変更できます。

まとめ
Flutterの用語がまだ全然わかっていませんが、サンプルコードもサンプルアプリもたくさんあるので何かしらはすぐに作れそうな気がしますね。
TODOアプリでもまずは作ってみようと思います。
髙妻智一
最新記事 by 髙妻智一 (全て見る)
- Polkadot(Substrate)のアドレスとトランザクションについて - 2023-03-09
- 【無料公開】「Goで始めるBitcoin」3章 Bitcoinノードとの通信 技術書典8 - 2020-03-08
- エンジニアがゼロから技術ブログを書くための方法をまとめました - 2019-05-25







コメントを残す